
C'est quoi le responsive Webdesign ?
- Publié le 02/03/2023 à 14:13
- |
- Mis à jour le 11/09/2023 à 14:17
- |
- Consulté 5719 fois
Avec plus d'un internaute sur 2 qui navigue depuis un smartphone, le responsive webdesign (RWD) est devenu indispensable. Cette technique de conception de site ajuste automatiquement l'affichage d'une page web à l'écran de l'utilisateur.
Parfois aussi appelée design responsive ou design adaptatif, cette méthode aide à conserver des interfaces ergonomiques et attractives à condition de bien la maîtriser...
Le design responsif demande quelques compétences en programmation, mais des outils et logiciels peuvent automatiser les formats responsifs. Quels sont ces formats responsifs ? Comment et pourquoi faire du responsive webdesign ?
Découvrez la réponse à toutes vos questions sur le responsive webdesign dans cet article.
Le responsive webdesign est une approche de conception et développement qui vise à adapter les interfaces web :
Cette pratique vise à rendre les pages et applications responsives. Elle évite d'avoir à développer plusieurs sites ou interfaces pour les différents types de PC, smartphones, tablettes et autres objets connectés. Cette solution est souvent confondue avec l'approche « mobile first » qui est une forme de responsive webdesign.
Dans la démarche « mobile first », les sites et applications sont d'abord développés dans l'objectif d'être efficaces et ergonomiques sur les smartphones et tablettes. Ces applications sont donc capables de fonctionner sur des équipements aux ressources (processeurs et mémoires) limitées et elles peuvent ensuite être facilement transposées sur des terminaux plus performants.
La responsivité désigne la capacité des éléments d'une page web à s'adapter à la taille de l'appareil connecté. On parle aussi de flexibilité. Par exemple, une image responsive va automatiquement modifier sa taille et son alignement pour rester entièrement visible sans cacher d'autres parties du site (texte, bouton, etc.).
La taille de police d'un texte responsif va également évoluer selon le support pour maintenir une lisibilité et un confort de lecture. Enfin, les éléments cliquables vont changer pour correspondre aux codes et pratiques de la navigation sur ordinateur ou objets connectés.
L'exemple le plus illustratif est celui des menus de navigation souvent composés d'onglets alignés horizontalement sur les PC fixes. En version mobile, ils prennent la forme d'une liste déroulante accessible via un bouton caractéristique dit « hamburger » (3 traits horizontaux alignés). La responsivité ne se résume donc pas à adapter le design, mais à le repenser. Certains éléments peuvent être totalement supprimés selon les tailles d'écran et à l'inverse des services supplémentaires peuvent être ajoutés (comme la localisation ou l'accès à l'appareil photo depuis un smartphone par exemple).
Pour avoir un aperçu concret de la responsivité, le plus simple est de consulter en parallèle un site sur un ordinateur et un smartphone ou une tablette. Les navigateurs web proposent aussi des outils pour émuler le rendu d'une page sur différentes tailles d'écran.
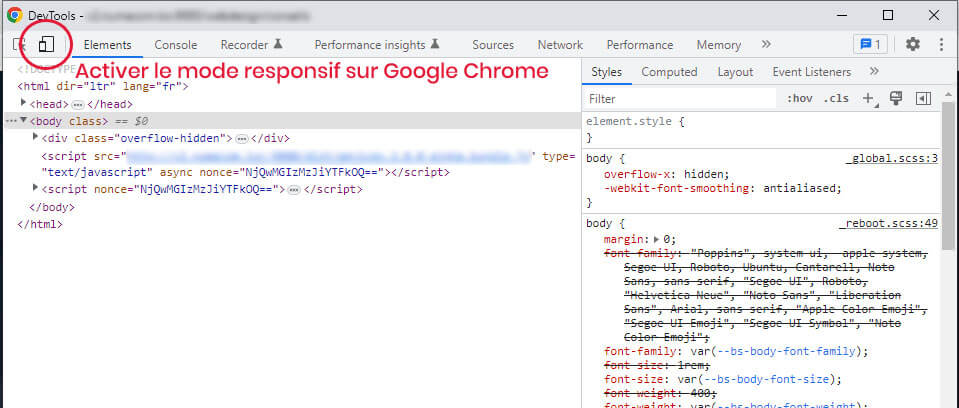
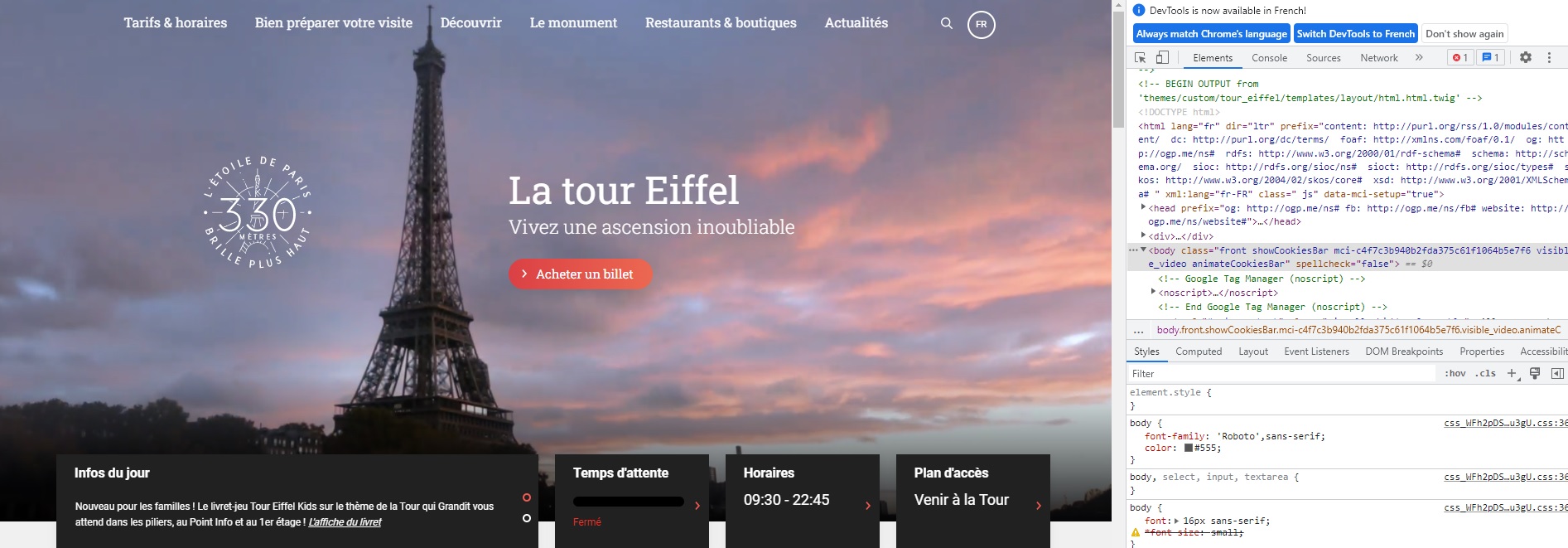
Par exemple, sur Google Chrome, la touche F12 permet de faire apparaître les outils de développement. Dans le menu en bas de l'écran, l'icône présente à gauche du premier onglet « Éléments » permet d'afficher le site tel qu'il apparaît sur divers équipements. La liste déroulante disponible en haut offre la possibilité de choisir l'appareil à simuler (tablette Surface pro, iPad mini, etc.).
Vous pouvez tester par exemple notre propre site internet qui est responsif et adapté à tous les supports.
Le but du responsive webdesign étant de s'adapter à tous les équipements, il existe une multitude de formats responsifs. Cependant, des longueurs et largeurs correspondant aux tailles d'écran communes sont à connaître lorsqu'on fait du design responsif :
Ces tailles sont aussi appelées « points de rupture » ou « breakpoints ». Par exemple, pour un écran de tablette, concrètement, cela signifie que les images et autres éléments ne doivent pas avoir une largeur supérieure à 1024 pixels pour rester visibles. En CSS, un langage de mise en forme des documents web, il est ensuite possible de définir plusieurs dimensions des éléments pour chacun de ces points de rupture.
Les sites responsifs reposent aussi fréquemment sur un système de grilles ou boîtes qui vont se réorganiser automatiquement selon la taille d'écran. Les formats responsifs correspondent dans ce cas à la taille de ces différentes grilles qui intègrent leurs propres points de rupture.
Il existe ainsi des frameworks front qui permettent alors de simplifier la mise en œuvre du responsive webdesign. Spoiler ! On en parle un peu plus tard dans cet article.
Le design adaptatif répond d'abord aux exigences et besoins des internautes qui sont de plus en plus des mobinautes. Il a également des avantages supplémentaires. Les sites responsifs sont mieux positionnés dans les moteurs de recherches et répondent aux normes d'accessibilités et d'ergonomie du web.
La tendance actuelle de navigation est clairement à la mobilité. Ces nouveaux usages du web ont conduit les moteurs de recherche, Google en tête, à revoir leurs algorithmes de référencement naturel. Désormais, il favorise les sites dits « mobile friendly » c’est-à-dire optimisés pour l’affichage et les performances des smartphones. Les interfaces responsives entrent directement dans cette catégorie.
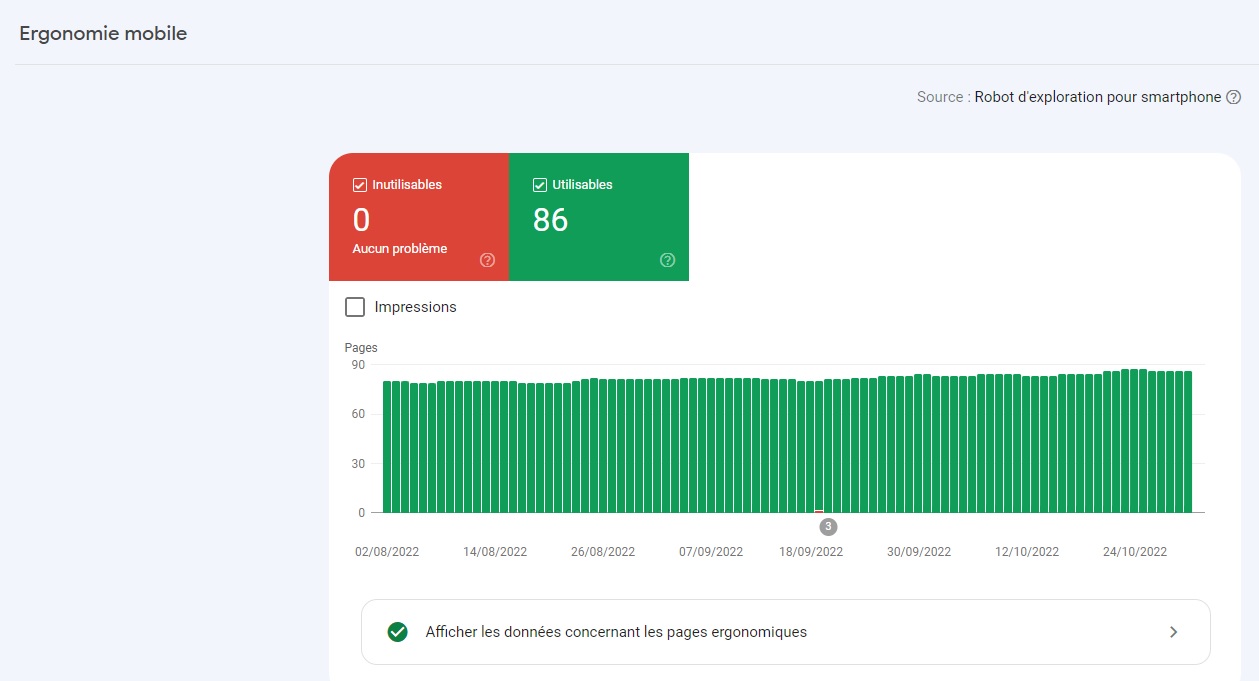
La Google Search Console, un outil de Google qui permet notamment de gérer la visibilité et l'indexation de son site inclut désormais des :
Google a également mis en place un système de validation pour les sites adaptatifs. Ceux-ci comportent une icône de téléphone dans la page des résultats de recherche. Ce symbole a pour objectif d'augmenter le taux de clics dans la SERP mobile en indiquant aux internautes que l'interface proposée est ajustée à leur équipement.
Les sites web responsifs ne se résument pas à une copie conforme des sites sur les différents écrans. Ils sont aussi adaptés :
Par exemple, les mobinautes consacrent beaucoup moins de temps à leurs recherches sur le web que les internautes qui naviguent depuis un PC. Ils ont besoin d'une réponse rapide, précise et fiable. Lorsqu'ils se rendent sur un site, ils doivent donc pouvoir scroller et atteindre simplement l'information qu'ils recherchent.
Les sites au responsive design optimisé répondent à ces exigences en réorganisant les éléments et parfois en supprimant des contenus qui pourrait nuire à la fluidité de l'expérience utilisateur. Cette meilleure accessibilité contribue également au bon positionnement des sites. Les sites responsifs sont plus faciles à crawler par les robots des moteurs de recherches.
En plus d'optimiser le référencement naturel, le responsive webdesign s'inscrit dans une stratégie de communication multicanal efficace. Par exemple, une marque de sport pourra avoir :
L'avantage du responsive webdesign est que l'entreprise n'aura pas besoin de développer, de déployer et de maintenir 3 interfaces différentes. Un seul site pourra être codé et administré avec des règles d'affichages et services spécifiques selon les équipements. Ces multiples canaux participent à la visibilité et à l'image de professionnalisme d'une entreprise ou d'une marque. Ils permettent de toucher davantage d'utilisateurs en proposant des services adaptés à leurs habitudes de navigation.
Faire du responsive webdesign demande des compétences en programmation et notamment en CSS, JavaScript et HTML. Des frameworks aussi appelés cadres de travail ou infrastructure logicielle en français simplifient la conception des interfaces responsives.
Enfin, pour les utilisateurs non initiés à l'informatique, des outils et solutions dits no-code permettent de créer des pages responsives sans avoir à coder.
La conception d'un site responsif repose sur 3 langages :
Développer un site responsif revient à programmer un site standard, mais en adaptant ces technologies dites front-end. La démarche requiert des compétences techniques avancées, mais aussi du temps de conception puis de test pour vérifier que les performances et l'affichage sont bien adaptés à chaque équipement. Pour accélérer ces étapes, faciliter le travail des programmeurs et leur permettre de répondre aux demandes croissantes d'interfaces responsives, des frameworks spécialisés ont été créés.
Les frameworks représentent un ensemble d'outils et de composants préconçus qui visent à accélérer et simplifier les étapes de développement d'applications. Le framework le plus populaire et utilisé pour faire du responsive webdesign est Bootstrap.
Bootstrap inclut tous les éléments de base du web responsif ou réactif. Il est basé sur un système de grille aux dimensions prédéfinies et qui s'adapte automatiquement à la taille et à l'orientation de l'écran. Concrètement, les développeurs n'ont qu'à insérer leur code et les différents contenus visuels au sein des grilles. Ils seront ensuite redimensionnés selon des points de rupture déjà identifiés par le framework.
Toutefois, l'apprentissage et la prise en main de Bootstrap demandent du temps. Il reste indispensable de disposer d'un minimum de connaissances techniques dans les métiers de l'intégration HTML et CSS pour pouvoir l'utiliser et surtout l'adapter à ses projets. Pour les non-programmeurs, d'autres outils sont disponibles pour la conception responsive.
Les outils no-code désignent des applications et solutions logicielles qui offrent la possibilité de concevoir des sites et applications sans savoir programmer. Les plus connus d'entre eux sont les CMS ou systèmes de gestion de contenu comme :
Par exemple, Wordpress permet de créer des sites quasiment sans coder à l'aide de thèmes et fonctionnalités préconçus. La majorité des thèmes intègre par défaut un design responsifet affichent de bonnes performances sur les tablettes et smartphones.
Les plateformes de création de sites web comme Wix incluent également des templates responsifs. La conception se fait principalement par glisser-déposer et les interfaces permettent de visualiser en direct le comportement du site sur toutes les tailles d'écran. Les outils no-code sont moins précis et personnalisables que les frameworks ou le développement intégral, mais ils permettent d'obtenir rapidement des sites responsifs.
À présent, vous comprenez mieux ce qu'est le responsive webdesign, ses avantages et les technologies et outils pour le mettre en place. Si vous souhaitez être accompagné dans la création de votre site adaptatif, n'hésitez pas à nous contacter.
Envie d'un site au design unique ? Découvrez nos autres guides susceptibles de vous intéresser.
Découvrez nos articles de blog en webdesign pouvant vous intéresser.









 Conseils & guides de notre agence web
Les conseils sur la même thématique
Conseils & guides de notre agence web
Les conseils sur la même thématique