
Comment réaliser un site internet ?
- Publié le 21/02/2020 à 11:47
- |
- Mis à jour le 28/03/2025 à 17:00
- |
- Consulté 8864 fois
La réalisation d'un site internet passe par différentes étapes qui permettent de définir le projet dans son intégralité en passant en revue tous les aspects de la création.
Pour bien comprendre comment créer un site internet, il convient donc de connaître tous les aspects qui entrent en ligne de compte : choix de la technologie et frameworks, langages de programmation web, outils et logiciels...
De la réalisation des mockups au développement, découvrez comment se passe la conception de sites internet.
Lorsqu'on est novice, pour commencer à créer son site internet, les premières questions qui nous viennent à l'esprit sont : par où commencer ? Comment faire ? Comprendre les techniques, technologies et logiciels pour créer un site web est donc indispensable.
Le but est de ne pas forcément vous apprendre à créer un site web ici, mais plutôt de comprendre et comment s'y prendre. Blog, site vitrine, e-commerce... entrons rapidement dans le vif du sujet et la partie technique de la conception de sites web.
S'interroger d'emblée sur les techniques et la technologie qui seront mises en œuvre pour développer un site web est légitime. Lorsqu'on parle de technologies de développement, on évoque notamment les logiciels et les langages de programmation utilisés.
Sachez qu'il existe effectivement différentes manières de faire dans la création de sites internet : from scratch, frameworks CMS ou standards... chacun a ses avantages et inconvénients que nous n'aborderons pas forcément ici. Evoquons plutôt les différentes techniques et les langages.
Notez qu'il existe des applications web qui permettent de créer un site sans aucune connaissance en programmation tels que Wix ou encore Ionos.
Ces logiciels ne seront pas traités ici, nous partons du principe qu'ils ne sont pas adaptés dans la conception de sites web professionnels.
Lorsqu'on évoque la création de sites, on répète souvent différents langages de programmation propres au web : html, css, javascript et php.
Si vous ne le savez pas, un site internet est affiché principalement en HTML signifiant Hypertext Markup Language. Ce langage compose toutes les pages web : de la structure aux contenus et formulaires, une page web utilise principalement du HTML sous forme de balisage.
Pour afficher un titre principal sur une page web, on utilise par exemple la balise h1 : h1
Il existe des balises pour différentes utilisations :
imgformpstrongEn bref, le HTML est le langage de base utilisé pour l'affichage des pages web.
Pour designer un site internet, créer un style propre au site, on utilise un autre langage de programmation, appelé le CSS pour Cascading Style Sheets. Comprenez, feuilles de styles en cascade pour vos pages web.
On modifie ainsi la manière dont sera affiché et présenté le contenu à l'écran : choix des couleurs, bordures, couleurs d'arrière-plan, choix de la police et de sa taille, positions...
On personnalise ainsi le site web en définissant les paramètres d'affichage. C'est grâce au CSS que l'on déploie et intègre le design d'un site réalisé en amont lors de la conception des interfaces et des maquettes.
Le CSS s'utilise en principe avec les balises HTML afin de mettre en pratique le web design. Exemple pour mettre la couleur d'arrière-plan en rouge d'une page web : body { background-color : red; }.
Le PHP est un langage de programmation qui s'utilise côté serveur et implique la notion de site web dynamique.
Côté serveur ? C'est-à-dire ? Tout résumer de la création de site dans un seul article est impossible. Essayons de faire court et concis avec un exemple concret et l'emploi des formulaires sur un site internet.
Nous avons vu que le HTML affichait le contenu d'un site à l'écran. Mais lorsque vous remplissez un formulaire et que vous le soumettez, que faire du traitement des données ? Le HTML ne sert qu'à l'affichage, mais le PHP permet quant à lui de traiter les données saisies dans le formulaire.
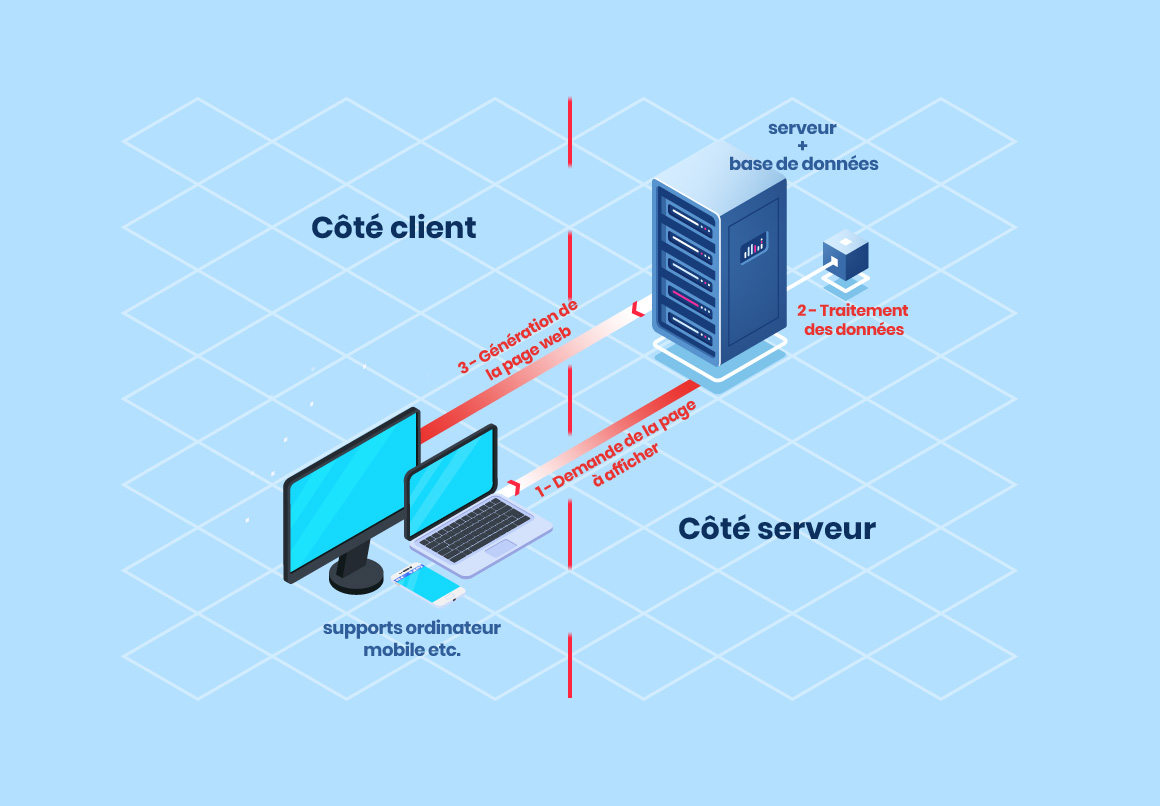
Explications. On parle de traitement serveur, car il faut comprendre qu'un site web fonctionne en plusieurs étapes qui pourraient se décomposer ainsi :
Un site web dispose d'un hébergement sur un serveur web et s'utilise grâce au réseau internet.
Ce que le client voit est la partie visible de l'iceberg, ce que le serveur aura rendu visible. Sur ce même serveur, on réalise donc des traitements en amont avant de générer la page web finale à l'écran.
Le langage PHP permet ainsi de traiter les informations en vue de générer une page web. Dans le cadre d'un CMS par exemple, la page est générée en récupérant le contenu à travers une base de données et rendue sous un template.
On dit donc que le langage PHP rend un site web dynamique, car on génère des informations côté serveur (hors écran) avant de le rendre visible côté client (c'est-à-dire à l'affichage final sur les écrans).
Ainsi, à travers une base de données comme MySQL, on peut générer et afficher des contenus dynamiques comme des actualités, des produits etc.
La notion de dynamique s'oppose à la notion de statique : si l'on devait afficher des pages web dont le contenu serait invariable, nous n'utiliserions que du HTML pour des pages statiques. Le PHP est donc utile dans la production de pages web dynamiques dès lorsqu'il nous faut traiter des données, issues généralement d'une base de données.
Evidemment, cette communication client / serveur peut se faire également avec d'autres techniques et langages comme le javascript mais nous nous arrêterons ici qu'au PHP.
Il existe de nombreuses utilisations du Javascript mais dans notre cas, nous ne traiterons que de la possibilité de créer de l'interactivité entre vos visiteurs et vos pages. Le Javascript s'exécute principalement côté client, c'est-à-dire, qu'il agit directement sur la page web en cours de visite.
En outre, il permet d'afficher des messages à l'écran pendant la navigation tels que des alertes, popups ou modals, de traiter les données d'un formulaire avant envoi, d'interagir avec les éléments constitutifs d'une page tels que boutons, liens, images etc.
Le javascript permet également d'échanger des données entre le serveur web et la page web affichée grâce à l'utilisation de l'Ajax. Pour faire simple, cette technique rend possible la mise à jour d'une page web et de ses contenus et le traitement des données sans devoir la recharger à l'écran.
On parle souvent de frameworks en informatique notamment dans le cadre du développement mais c'est quoi exactement un framework ?
Pour simplifier, un framework est une solution logicielle, une infrastructure de développement pour reprendre les termes de wikipédia, permettant de réaliser un programme final grâce à un ensemble de modules et d'outils mis à disposition.
L'utilisation d'un framework impose que l'on respecte une certaine architecture de développement grâce à des règles de conception définies par ce dernier, ce qu'on peut appeler des patterns. En soi, le framework est le squelette de l'application à créer.
Dans la création de site internet, on parle souvent de frameworks PHP et CMS. En résumé, cela sous-entend que ces frameworks sont ainsi réalisés en PHP et spécialisés dans la gestion de contenus (content managment system), adaptés donc au développement de sites web et à leur administration par les webmasters.
Les avantages d'un framework seraient de permettre un développement plus rapide et une maintenance simplifiée mais ce n'est pas forcément tout le temps évident.
Pour créer un site internet, on peut opter pour l'utilisation d'un CMS, c'est-à-dire un logiciel qui permet de créer un site en s'appuyant sur un système de gestion de contenus. Le plus célèbre d'entre eux est de loin Wordpress de par sa polyvalence, le nombre de plugins à disposition, et toute la communauté autour.
On peut en citer toutefois plusieurs qui sont parfois spécifiques selon le type de site qui sera développé tels que Joomla, Drupal ou bien Prestashop et Magento pour créer des sites e-commerce.
Il faut l'avouer, l'intérêt de ce genre d'outils, est la facilité à créer rapidement un site internet sans aucune connaissance en programmation. Cependant, sans mettre le nez dans le code source, vous vous limiterez aux fonctionnalités de base même si des frameworks comme Wordpress sont plutôt complets.
Si vous souhaitez ainsi personnaliser votre site et mettre en place des fonctionnalités uniques, il vous faudra mettre la main à la pâte ou faire appel à des professionnels du web.
Dans les process pour créer des sites web, on peut aussi utiliser d'autres frameworks PHP qui présentent aussi une excellente alternative, tels que Laravel, CakePHP ou Symfony ?
Pour résumer la partie technique sur la manière de réaliser un site internet, c'est l'utilisation combinée de différents langages de programmation web et des techniques de développement qui permettent de réaliser un site.
Un site web se crée donc avec plusieurs langages dont souvent les 4 principaux présentés ci-dessus, à savoir un mix de HTML, CSS, Javascript et de PHP. On peut soit le créer en utilisant ou non un framework.
Le choix du framework se pose selon l'ampleur du projet, la complexité des fonctionnalités et des personnalisations, et ses choix personnels. Il n'y a pas de meilleure façon de faire. Toutefois, on s'intéressera surtout aux moyens mis à disposition pour administrer le contenu du site.
Il est toutefois vivement conseillé d'en utiliser, afin de rendre le site et donc son code source, le plus facilement maintenable possible : respect d'un patron de conception (pattern), capacité à faire évoluer le site web, réutilisation de modules, plugins qui ont déjà fait leur preuve...
Une autre grande partie du processus de création de site internet, et pas des moindres, est la conception des interfaces et du design du site.
Quand on parle du web design, on évoque la réalisation des éléments graphiques d'un site web : du style général, du choix des couleurs, des menus, l'agencement des rubriques, l'affichage des boutons, des formulaires, des bannières, etc.
Mais outre l'aspect graphique, il existe bien d'autres facteurs à prendre en compte. 2 éléments indissociables mais différents qu'il convient de connaître lorsqu'on parle de design web : l'UI et l'UX.
Avant de vous lancer à corps perdu dans la création de votre site internet, tous les éléments graphiques doivent être pensés. Leur mise à l'écran doit se faire avec le respect d'une certaine logique en plus de respecter une palette de couleur et d'éléments graphiques propre à la charte graphique de l'entreprise.
Police de caractère, logos, identité visuelle... il convient d'une part de respecter la charte graphique.
La façon dont seront disposés tous les éléments constituant l'interface de votre site, doit être la plus cohérente et attirante possible. Les interfaces sont les éléments qui relient les visiteurs à un site.
Les goûts et les couleurs, ça se discute, mais dans le web, il y a quand même quelques fondamentaux à respecter :
On pourrait traduire l'expérience utilisateur comme la faculté à tenir compte des besoins et des sensibilités des internautes tout en incluant les objectifs de votre site. L'expérience utilisateur englobe les interfaces utilisateur qui sont un moyen d'y parvenir : design adapté aux différents supports responsive mobile, design fonctionnel et intuitif...
Proposer un affichage pertinent qui amène les visiteurs et les incite à découvrir et explorer le site et ses contenus, en positionnant et en mettant en exergue les blocs, les sections, les boutons de votre site correctement. Mais l'affichage ne fait pas tout...
Savoir comment réaliser un site internet n'est pas si facile quand on explore vraiment le sujet à fond. Il faut aussi réfléchir en termes de fonctionnalités :
Google rappelle régulièrement l'importance de l'interactivité entre site et utilisateurs ! Et ce n'est pas pour rien. C'est cette alchimie entre ergonomie, crédibilité et référencement de site web qui fera qu'un site sera plus efficace et de qualité.
Le but est d'amener les internautes à utiliser le plus naturellement possible votre site pour ainsi améliorer son expérience de navigation.
Pour créer vos interfaces, réfléchir à l'ergonomie, préparer vos menus, rubriques, sections et blocs, il existe de nombreux outils et logiciels.
Nous ne ferons pas de liste exhaustive ici, mais l'idée est juste de bien comprendre que pour créer un site internet, il faut passer pas mal de temps dans la conception du webdesign.
L'utilisation d'outils et de logiciels pour maquetter vos sites web et définir la structure des pages est vivement recommandé : par exemple, Photoshop et Gimp pour réaliser charte graphique et interfaces, Balsamiq, Cacoo pour la réalisation des mockups fonctionnelles / prototypes.
Pour réaliser un site web, on doit donc préparer un certain nombre de choses, réfléchir à sa conception, créer ses interfaces et penser l'ergonomie, travailler la manière de présenter les pages et leur contenu.
Choisir la technologie à utiliser pour le développer en optant ou non pour un framework en particulier, avec une parfaite maîtrise des différents logiciels, langages et techniques de programmation web.
De la préparation à la mise en ligne, il existe différentes étapes indispensables à la création d'un site web, dont nous n'effleurons ici qu'une partie d'entre elles !
En effet, nous ne parlons pas ici des autres points essentiels à aborder issus du domaine du web et de la création, notamment dans :
Dans le processus de création ou de refonte d'un site internet, nous délivrons des sites de qualité adaptés à vos attentes après analyse complète et définition du site voulu :
Nous accordons une importance sur la manière dont vous souhaiteriez que le site apparaisse, selon vos besoins.
Dans le processus de fabrication et de développement de nos sites internet, nous effectuons différents travaux afin de garantir un site internet final de qualité respectueux des standards et des bonnes pratiques, y compris dans sa gestion :
Nous vous proposerons alors un suivi et reporting pour analyser votre site au fur et à mesure des mois, et aussi des actions pour accroître la visibilité de votre site web et le faire vivre :
Comment créons-nous votre site web ? En adoptant une approche étudiée de votre projet avec une prestation sur-mesure de qualité où rien n'est laissé au hasard.
Retrouvez nos autres guides susceptibles de vous intéresser pour vos projets de création de site internet.
Découvrez nos articles de blog en création de site web pouvant vous intéresser.





 Conseils & guides de notre agence web
Les conseils sur la même thématique
Conseils & guides de notre agence web
Les conseils sur la même thématique